半透明设置虽然简单,但是它的应用确实屡见不鲜,而且一旦用在了恰当的地方,会给网页增色不少,所以我单独将它拿出来做了一篇单独的介绍:
1、实现效果/应用举例
京东商城中

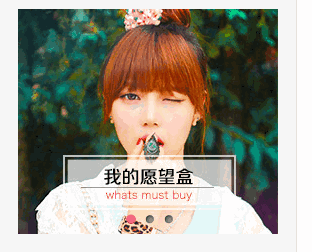
蘑菇街中

等等很多页面中都存在半透明效果的模块,现在我们来看一下它的基本原理
2、代码实现
这个代码实现如果之前你没有看过,到了这里看完你一定会大喊oh,shit!!相信我,你无法想象它的简单
html代码中
复制代码代码如下:
<span style="font-size:12px;"><div id="bottom" style="width: 500px;height: 500px;background: url('img/2.jpg');">
<div id="top" style="width: 100px;height: 100px;background-color: yellow;"></div>
<p>这个能不能实现透明</p>
</div></span>
接下来就是实现的关键了,准备高呼吧,呐喊吧,
css中增加样式实现半透明
复制代码代码如下:
<span style="font-size:12px;">#top{
opacity:0.1;
filter:alpha(opacity:10);
}</span>
试试看效果啊,是不是成功了,这里来简单解释下上面两句样式,两句其实意思是一样的,但是由于浏览器不同,考虑兼容性就将其全部写上了,后一个主要是针对ie浏览器应用的滤镜。
3、其他约束
文字的不透明,只要重新设置p即可
是不是有点瞬间崩溃的感觉,原来这么简单,差点就错过了,不过亡羊补牢,善莫大焉
1、实现效果/应用举例
京东商城中

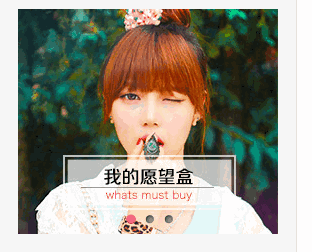
蘑菇街中

等等很多页面中都存在半透明效果的模块,现在我们来看一下它的基本原理
2、代码实现
这个代码实现如果之前你没有看过,到了这里看完你一定会大喊oh,shit!!相信我,你无法想象它的简单
html代码中
复制代码代码如下:
<span style="font-size:12px;"><div id="bottom" style="width: 500px;height: 500px;background: url('img/2.jpg');">
<div id="top" style="width: 100px;height: 100px;background-color: yellow;"></div>
<p>这个能不能实现透明</p>
</div></span>
接下来就是实现的关键了,准备高呼吧,呐喊吧,
css中增加样式实现半透明
复制代码代码如下:
<span style="font-size:12px;">#top{
opacity:0.1;
filter:alpha(opacity:10);
}</span>
试试看效果啊,是不是成功了,这里来简单解释下上面两句样式,两句其实意思是一样的,但是由于浏览器不同,考虑兼容性就将其全部写上了,后一个主要是针对ie浏览器应用的滤镜。
3、其他约束
文字的不透明,只要重新设置p即可
是不是有点瞬间崩溃的感觉,原来这么简单,差点就错过了,不过亡羊补牢,善莫大焉
