首先讲两个概念,一个是行内元素,一个是块级元素。行业元素是指该元素标记的内容不不会对现在的结构造成影响,属于应用样式,辅助应用样式表等作 用;而块级元素为一个块状,单独占据一行,相当于在一个该元素前后各加一个换行。
两者最明显的区别是:DIV(division)是一个块级元素,可以包含段 落、标题、表格,乃至诸如章节、摘要和备注等。而SPAN 是行内元素,SPAN 的前后是不会换行的,它没有结构的意义,纯粹是应用样式,当其他行内元素都不合适时,可以使用SPAN。 块元素相当于内嵌元素在前后各加一个
换行。其实,块元素和行内元素也不是一成 不变的,只要给块元素定义display:inline,块元素就成了内嵌元素,同样地,给内嵌元 素定义了display:block就成了块元素了。
具体步骤:
代码示例:
复制代码代码如下:
<style> div,span{border:1px solid #000;margin:2px;} </style>
<div>div1</div><div>div2</div><span>span1</span><span>span2</span>
<div style="display:inline">div3</div> <div style="display:inline">
div4</div> <span style="display:block">span3</span> <span style="
display:block">span4</span>
提示:可以先修改部分代码后再运行
技巧:有些朋友会说DIV是层标签,其实HTML里 是没有层这个说法的,只不过是为了易于理解,Dreamweaver里才这样写的,每个对象都可以 成为“层”,只需要给对象定义position属 性(值为absolute或relavite)。 例如,要让图片成为“层”,可以这样写代 码:
复制代码代码如下:
<img src="/UploadFiles/2021-03-30/demo.gif">
特别提示
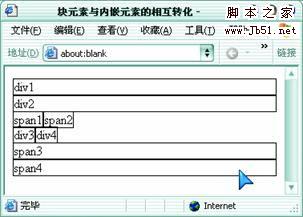
本例代码运行效果如图所示,为了更能说明问题,这里给块元素和内嵌元素都加了1像 素宽的黑色实线边框,从图中可以看到,DIV默认为块元素,定义display属 性值为inline后以内嵌元素显示,而SPAN默 认为内嵌元素,定义display属性值为block后 则以块元素显示。
两者最明显的区别是:DIV(division)是一个块级元素,可以包含段 落、标题、表格,乃至诸如章节、摘要和备注等。而SPAN 是行内元素,SPAN 的前后是不会换行的,它没有结构的意义,纯粹是应用样式,当其他行内元素都不合适时,可以使用SPAN。 块元素相当于内嵌元素在前后各加一个
换行。其实,块元素和行内元素也不是一成 不变的,只要给块元素定义display:inline,块元素就成了内嵌元素,同样地,给内嵌元 素定义了display:block就成了块元素了。
具体步骤:
代码示例:
复制代码代码如下:
<style> div,span{border:1px solid #000;margin:2px;} </style>
<div>div1</div><div>div2</div><span>span1</span><span>span2</span>
<div style="display:inline">div3</div> <div style="display:inline">
div4</div> <span style="display:block">span3</span> <span style="
display:block">span4</span>
提示:可以先修改部分代码后再运行
技巧:有些朋友会说DIV是层标签,其实HTML里 是没有层这个说法的,只不过是为了易于理解,Dreamweaver里才这样写的,每个对象都可以 成为“层”,只需要给对象定义position属 性(值为absolute或relavite)。 例如,要让图片成为“层”,可以这样写代 码:
复制代码代码如下:
<img src="/UploadFiles/2021-03-30/demo.gif">
特别提示
本例代码运行效果如图所示,为了更能说明问题,这里给块元素和内嵌元素都加了1像 素宽的黑色实线边框,从图中可以看到,DIV默认为块元素,定义display属 性值为inline后以内嵌元素显示,而SPAN默 认为内嵌元素,定义display属性值为block后 则以块元素显示。
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代 码中的其它元素,这样你就可以为它们指定样式了。