关于书写习惯,遵循曾经 总结过的风格 标准,现在一点都没有变。并且近来翻看高手作品,横向连排似乎在大产品项目中逐渐成为主流,个人认为如此维护效率的确更高,并且未来显示器肯定是朝越来越大、越来越宽发展。
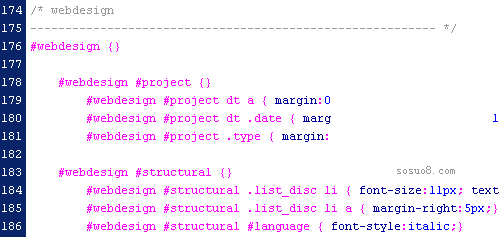
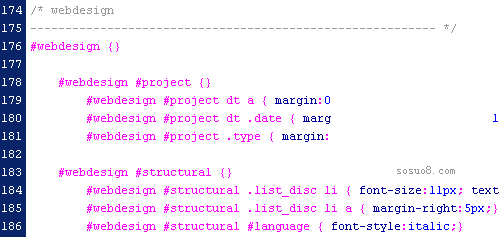
通常我维护别人作品第一步都是调整空格,基本下图这个造型的样式表都是我写的,只有我这种眼里不揉沙子的人才对多个、少个空格如此敏感。至于效果上有什么影响,不妨对比参考。代码编辑器对同行数定位做的都比较好,因此我们要解决的是如何快速纵向定位目标。

并且我观察到最近流行的栅格化、渐进增强等设计理念,都可以很好应用到样式表设计上。好代码应该清晰上下、左右分级,适当的分块、留白将有助于模块化设计,大大提高可扩展性、可复用性、可维护性。总的来说,书写有如下四个方面值得探讨,并积累个人(团队)习惯:
1.命名
2.排版模式化
3.属性定义顺序
4.注释格式
如果再加上各种Hack语法,以及-moz-, -webkit-等私有定义,这个事情复杂无比。不过在组织角度可以轻而易举想到,应该把它们独立出来并分开调用。学问很深,先整理思路,有空再好好探讨总结。下图是最近改个人网站的代码片段:

通常我维护别人作品第一步都是调整空格,基本下图这个造型的样式表都是我写的,只有我这种眼里不揉沙子的人才对多个、少个空格如此敏感。至于效果上有什么影响,不妨对比参考。代码编辑器对同行数定位做的都比较好,因此我们要解决的是如何快速纵向定位目标。

并且我观察到最近流行的栅格化、渐进增强等设计理念,都可以很好应用到样式表设计上。好代码应该清晰上下、左右分级,适当的分块、留白将有助于模块化设计,大大提高可扩展性、可复用性、可维护性。总的来说,书写有如下四个方面值得探讨,并积累个人(团队)习惯:
1.命名
2.排版模式化
3.属性定义顺序
4.注释格式
如果再加上各种Hack语法,以及-moz-, -webkit-等私有定义,这个事情复杂无比。不过在组织角度可以轻而易举想到,应该把它们独立出来并分开调用。学问很深,先整理思路,有空再好好探讨总结。下图是最近改个人网站的代码片段: